رنگ بندی ها
دیدگاه کارفرما

مدیرعامل
مهندس علی یزدان پناه
با سلام و عرض ادب عالی شده اپلیکیشن سپاس
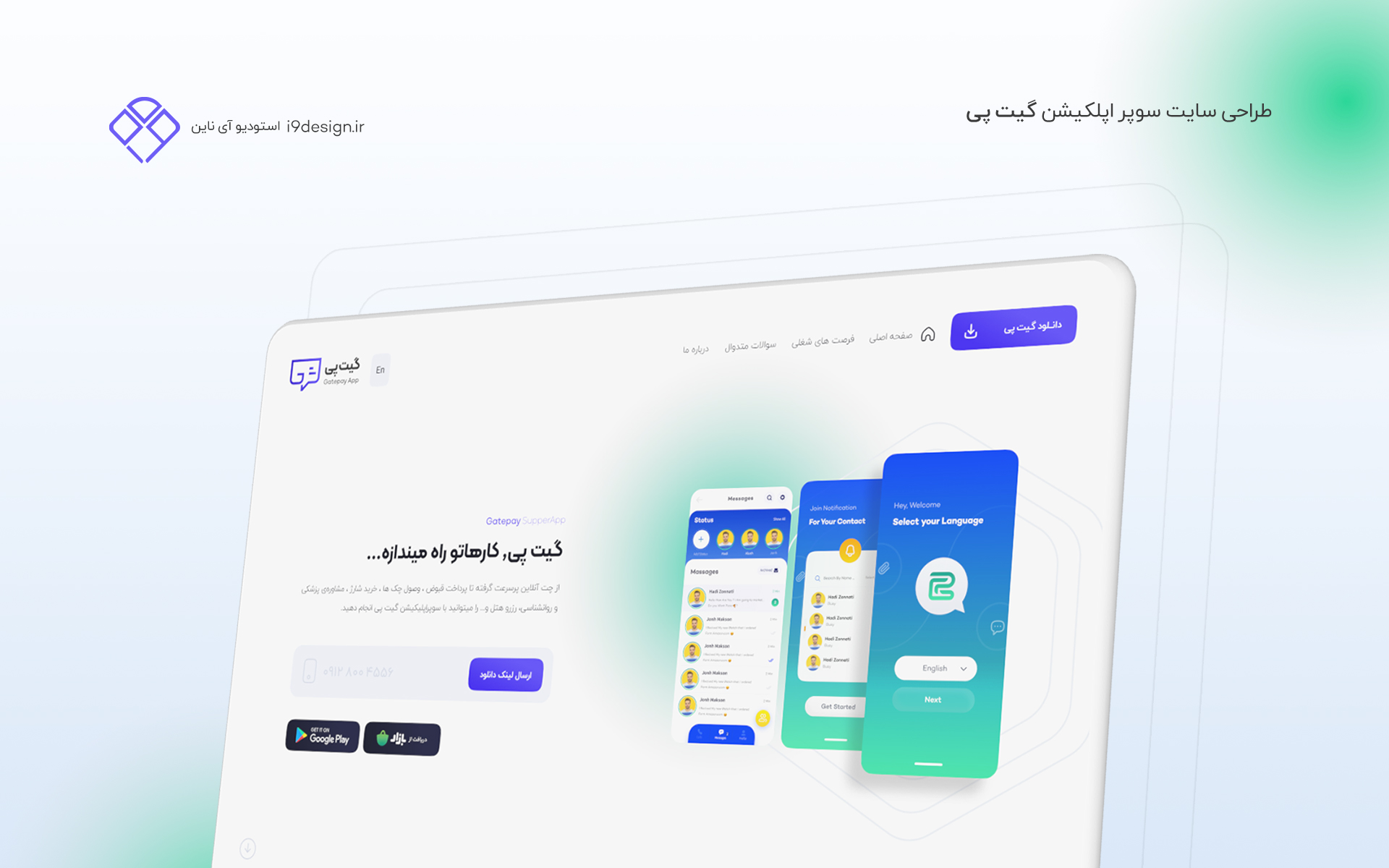
طراحی سایت سوپر اپلیکیشن گیت پی
مقدمه :
امروز می پردازیم به یکی از پروژه های استودیو آی نای دیزاین که در سال 1401 اجرا و پیاده سازی شده است. قبل از شروع، یک معرفی از این اپلیکیشن موبایل خواهیم داشت و بعدا جزئیات بیشتر پروژه را شرح خواهیم داد.
معرفی سایت و اپلیکشن :
اپلیکیشن گیت پی نزدیک به 3 سال است که در حال طراحی و برنامه نویسی می باشد، نسخه اولیه اپ در سال 1401 رونمایی شد ، از امکانات این اپلیکیشن میتوان به تبلیغات آنلاین ، فروشگاه مارکت پلیس ، پرداخت قبض ، خرید شارژ ، کارت به کارت و چندین امکان دیگر اشاره کرد.
نحوه ی اجرای صفر تا 100 طراحی سایت :
راه اندازی و طراحی سایت نیز مانند تمامی سیستم ها از چندین پروسه تشکیل شده است که به ترتیب به معرفی تک تک پروسه ها می پردازیم.
1- استراتژی طراحی رابط و تجربه ی کاربری UXUI :
بعد از پروسه ی تحقیق و تحلیل محصول ، در طراحی اولیه سایت سعی کردیم نیاز های کاربر را نسبت به پرسنای آن بسنجیم تا در مرحله اول تجربه ی کاربری (UX design) اپ را طراحی کنیم. به همین دلیل در اسکرول صفحه اصلی سایت بعد از معرفی بصری اپ به صورت اسلایدی ، بخش دانلود اپ رو برای کاربر تعبیه کردیم تا به طرق مختلف کاربران بتوانند اپلیکیشن را سریع و آسان دانلود کنند.
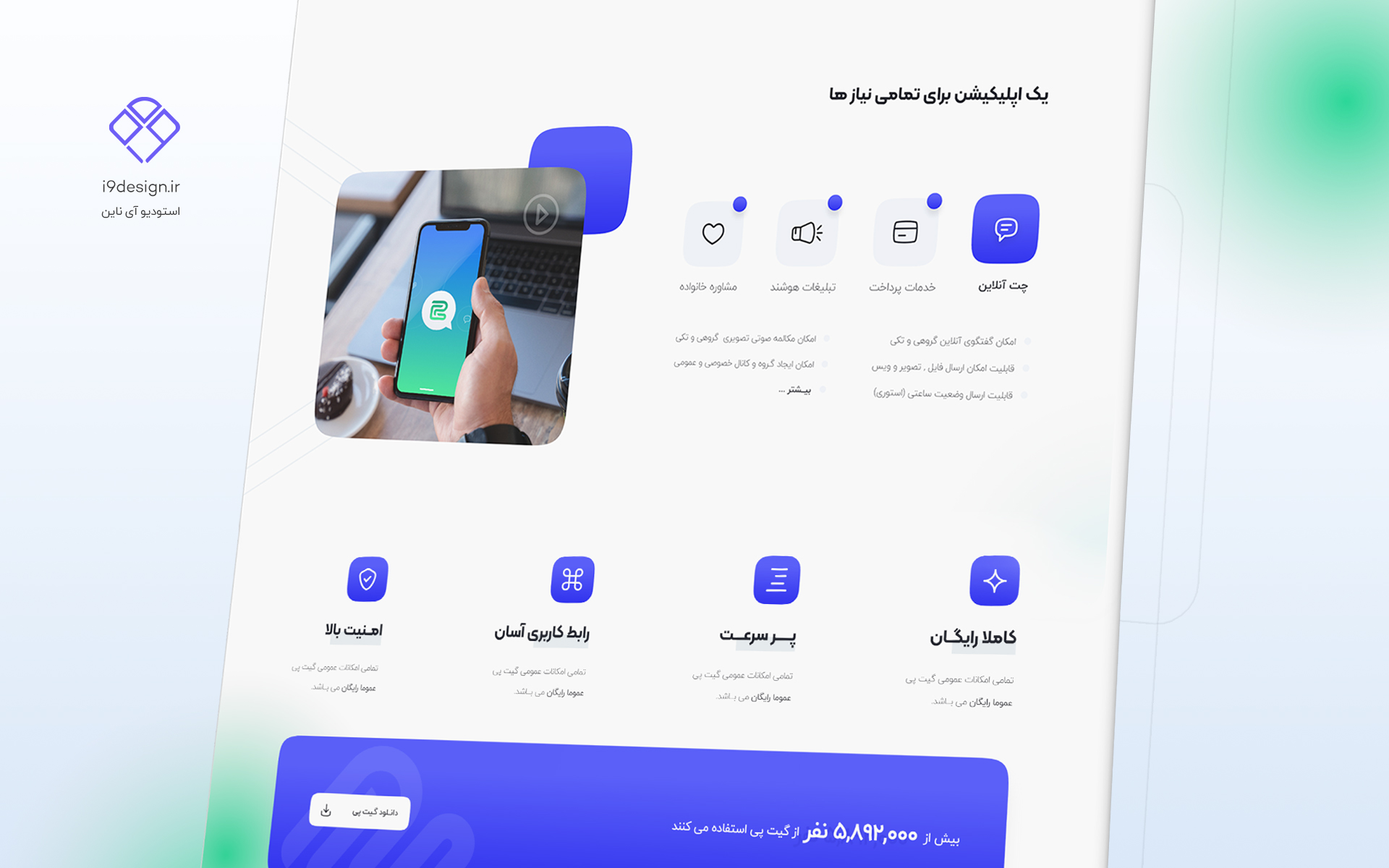
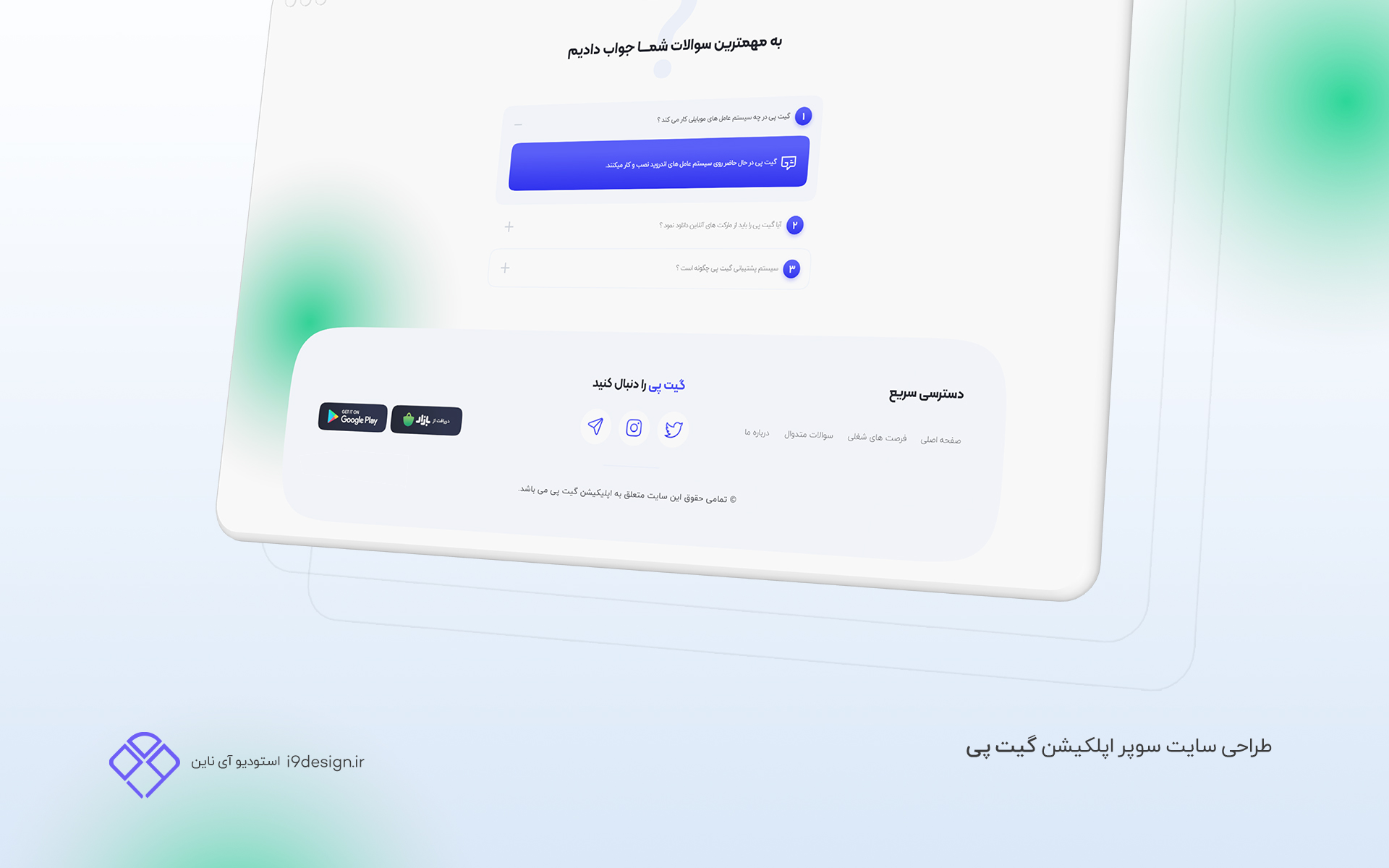
با معرفی امکانات اپ هم توانستیم کاربر را بیشتر با اپ آشنا کنیم ، همچنین در صفحه اصلی سوالات متداولی که در ذهن کاربر قبل از دانلود اپ خطور میکرد را نیز جواب دادیم. مقالات بلاگ را برای سئو و افزایش بازدید سایت در نظر گرفتیم ، دسترسی سریع برای صفحات داخلی ، لینک های شبکه های اجتماعی و پشتیبانی آنللاین را نیز در بخش فوتر سایت تعبیه کردیم.
به صورت استاندارد در این سایت 7 الی 8 صفحه اصلی و فرعی از جمله صفحه اصلی ، تماس با ما ، درباره ما ، بلاگ ، جزئیات بلاگ ، سوالات متداول ، محتوای صفحات داینامیک داشتیم که نسبت به خواسته کارفرما این صفحات متغییر هستند.
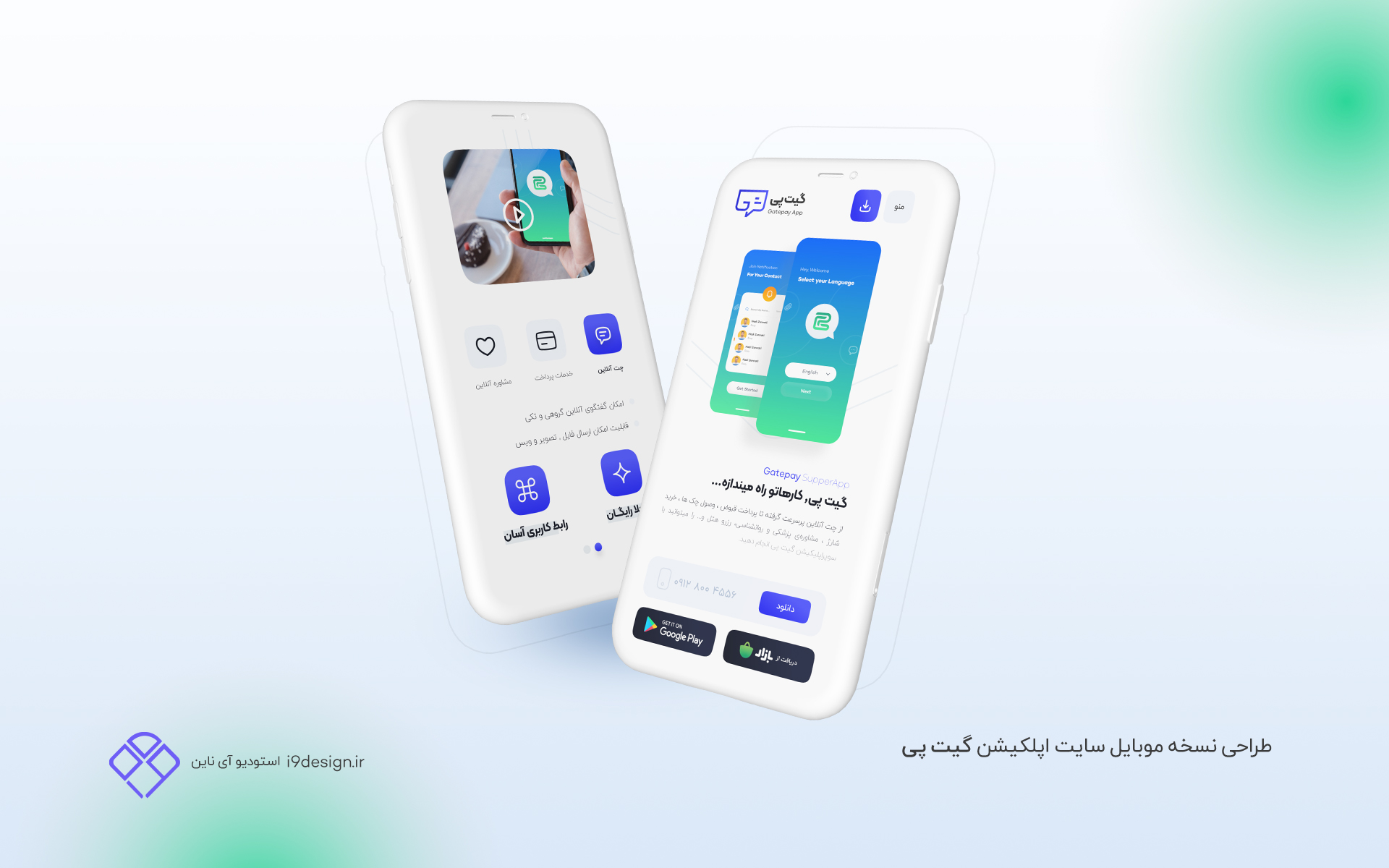
بعد از اتمام پروسه ی طراحی ux ، در نرم افزار فیگما طراحی رابط کاربری سایت را با نسبت رنگ بندی سازمانی گیت پی انجام دادیم. در طراحی گرافیکی پوسته سایت تمامی صفحات نسخه موبایل نیز براساس استراتژی UX موبایل طراحی شد.
2- کدنویسی فرانت اند Front-End :
بعد از اتمام پروسه ی طراحی رابط کاربری سایت و بعد از تست نهایی کاربری ، لیست صفحات سایت با اینترکشن های لازم برای کارفرما ارسال شد. بعد از تایید و انجام تغییرات نهایی، پروسه ی کد نویسی فرانت (یا همان سمت کاربر) شروع شد.
به زمان ساده تمامی صفحات طراحی شده را توسط تکنولوژی های برنامه نویسی از جمله HTML5 , SASS , JS به کد تبدیل کردیم (برای فرانت اند این پروژه از فریمورک Tailwinds که یکی از سریع ترین و بروزترین ها در حوزه فرانت اند می باشد استفاده نمودیم).
3- کدنویسی بک اند Back-End :
و در نهایت بعد از اتمام پروسه ی فرانت اند و بعد از تست های نهایی برای بررسی رسپانسیو بودن تم در دیوایس های مختلف ،تم به بخش برنامه نویسی سمت سرور ارسال شد. ( رسپانسیو و یا واکنش گرایی : یعنی در تمامی دستگاه ها از جمله موبایل ، تبلت و مانیتور ، سایت را بهینه و صحیح نشان دهد)
برای داینامیک سازی پروژه که مدیران سایت بتوانند محتوای مورد نیاز خود را از جمله محصول،اطلاعات تماس ، اسلایدر تصاویر ، محتوای بلاگ ، آمار بازدید و … را کنترل و مدیریت کنند، از سیستم مدیریت محتوای وردپرس در بستر فریمورک استودیو آی ناین استفاده و وبرنامه نویسی شد.
4-تست نهایی و تحویل سایت :
بعد از اتمام 95 درصدی سایت،به صورت کامل توسط متخصصین تست کاربری استودیو ، سیستم تست و تحویل مشتری عزیز گردید.
امیدواریم شما نیز به جمع مشتریان بزرگ استودیو آی ناین بپیوندید.
جهت مشاوره رایگان طراحی سایت می توانید با ما تماس بگیرید.04135570456